关于404页面设计的一点思路
小编在深圳工作也有一段时间了,主要是负责网站前端的。所以,经常需要参考一下别人的404页面设计。但是,要做出一个让自己和用户都满意的404页面,可不是那么简单的哦。所以,小编花了一些时间,收集和分析了404页面设计,思考和整理了相关的设计思路。
在分享之前,要跟大家简单讲解一下,什么是404页面。其实404页面就是指,当用户在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。
而自定义404页面就是为了处理这一种清楚而出现的,其在用户体验上的作用通常是:
告知用户错误所在,缓解用户焦虑。
提供解决方案,如返回上一页或首页,提升用户留存率。
影响用户对网站的印象。
下面是小编整理的一点关于404的设计思路,希望对大家有所帮助吧。
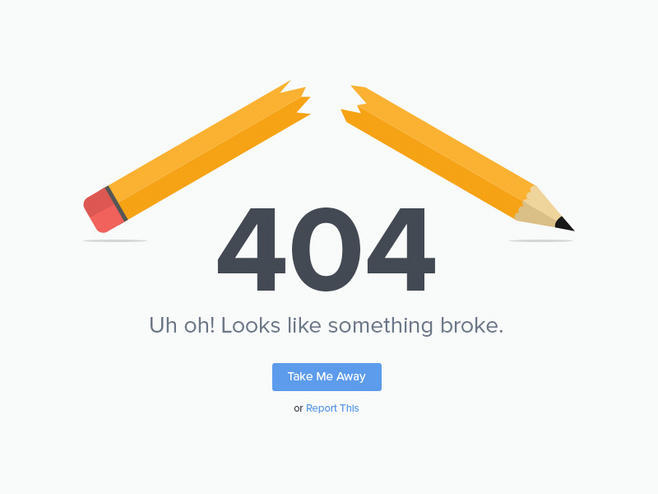
1.直接表示出现了错误。
想要表现出网页出错了,但是又不想用文字来表示的话,可以用断线风筝、断了的铅笔、撕碎的书页、下雨天没伞、破碎的玻璃、机器人故障等搞砸的事物来表示。这样看起来是不是更加顺眼了。

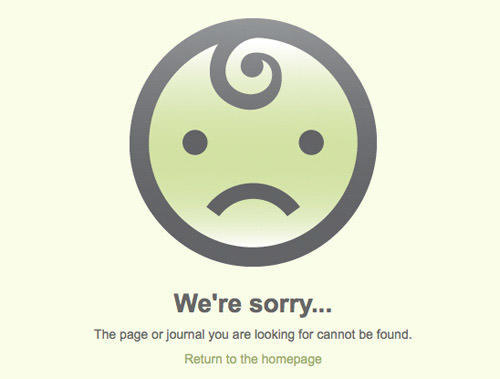
2.表示抱歉,没能找到页面。
因为页面出错了,所以为了得到用户的谅解,我们可以采用通过向用户道歉的方法。如下图这些,是不时更能软化用户啊(哈哈哈)。

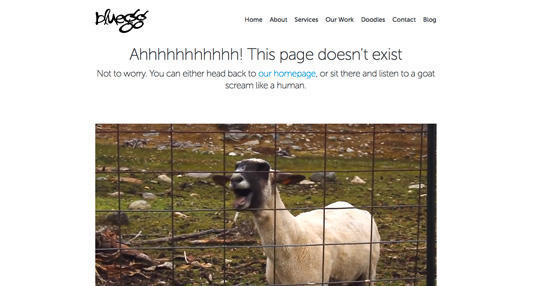
3.用幽默诙谐的方式提示用户到了一个错误的页面。

what,页面居然是不存在的。这句话好像是从图片中的动物口中说出来的一样。这样容易得到用户的原谅。
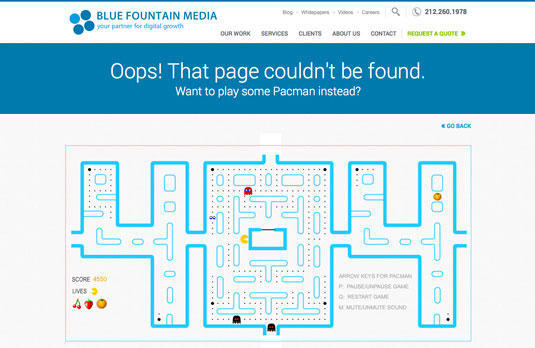
4.转移用户注意力
当用户在浏览网页时,遇到了不存在的页面,总会有一点愤怒的。所以我们要转移用户的注意力。那么要怎样转移呢?我们可以在404页面玩一会小游戏、展示公益广告、甚至传播正能量。

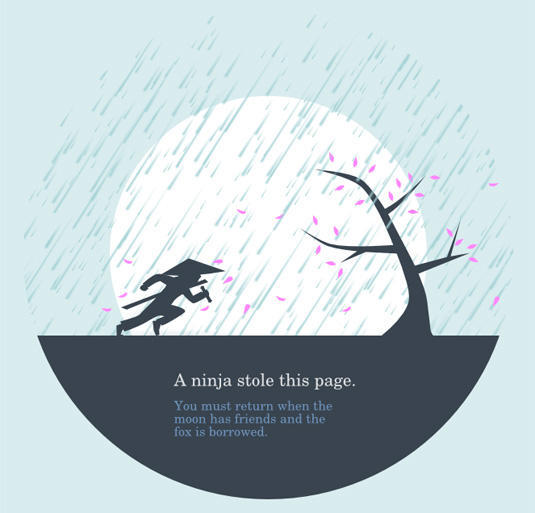
5.页面的去向
脑洞下没有找到的页面的下落,如页面正在休息,页面消失了,页面被吹走了。

正如上图说说,网页被忍者偷去啦!这样是不是看得更加舒服啊。
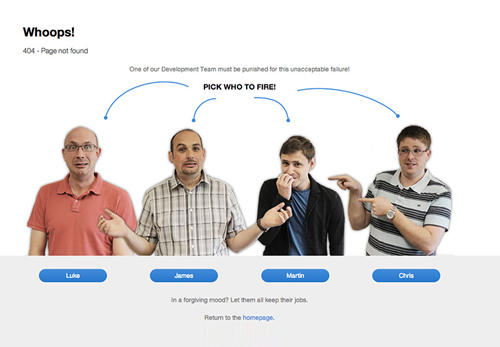
6.如果你的网站受众是年轻人,你也可以选择卖个萌,讨个喜。

当然,关于404页面的设计思路还有很多,因为创意是无限的,就好像下图一样:

分类最新文章: